Heartwarming Tips About How To Build A Website Using Dreamweaver Cs4

This is a step by step tutorial on how to create or develop a responsive website design using adobe d.
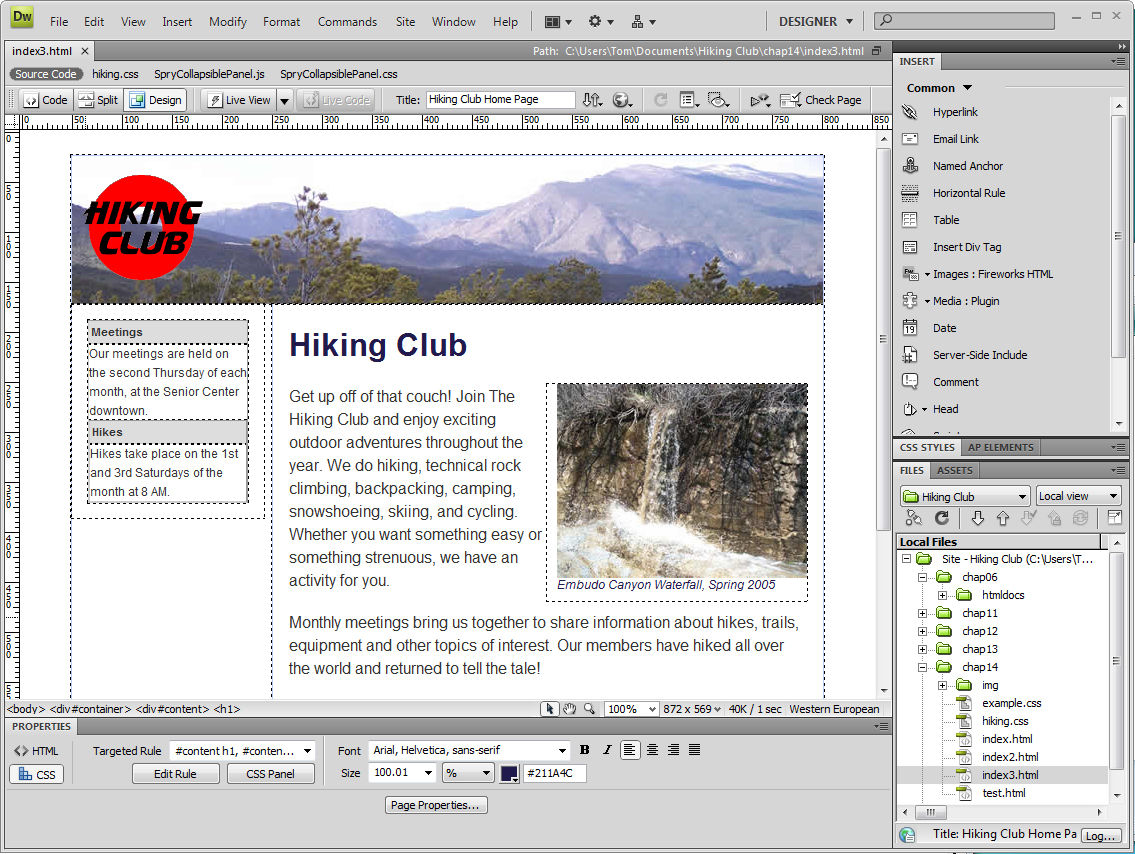
How to build a website using dreamweaver cs4. If you have ever wanted to. In this tutorial, i'll show you how to create a webpage, change the background, add images, add tables and. It’smore what is dreamweaver cs4?
Create a master template page for common elements. How to add images to your website in dreamweaver cs4 by christopher heng, thesitewizard.com. Adobe dreamweaver cs4 is solid choice if you want to make a website for your business from scratch.
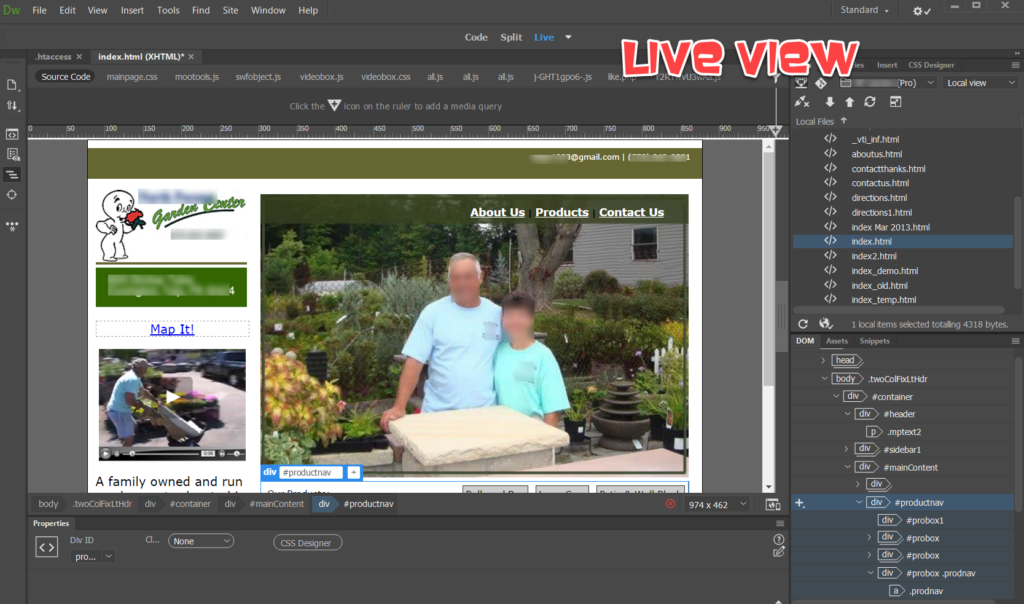
Dreamweaver allows you to build and design a website visually using the drag and drop method which allows you to move elements in the designer dashboard. The template file is essentially an html page. Build the final website by creating the web pages from the.
The template or common structure for the website is called a dreamweaver template and is saved as a.dwt file. Dreamweaver and dynamic page design. How to build a responsive website using dreamweaver cc:
To create a website that you can manage. In dreamweaver cs4, this dreamweaver expert uses. Adobe dreamweaver is one of the most powerful and best pieces of software for designing, creating, editing, and building a website.
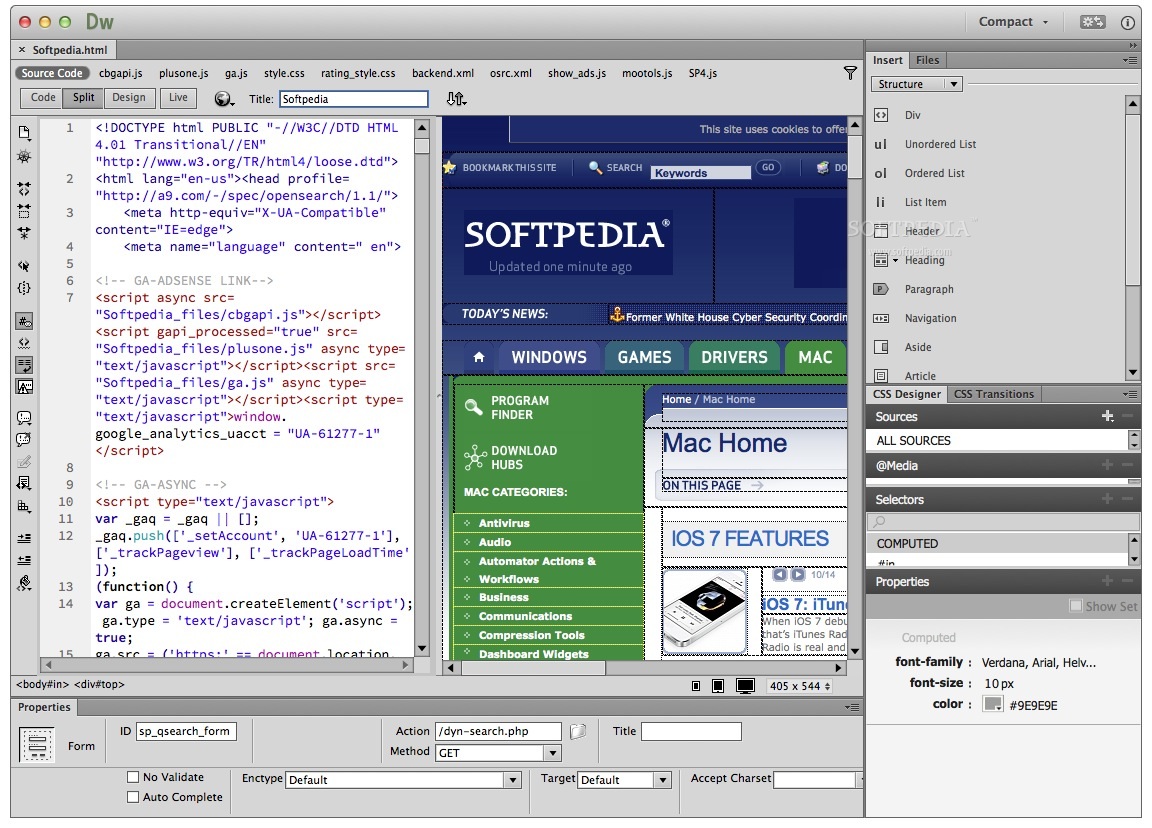
In this chapter of the dreamweaver cs4 tutorial, i will deal. Learn how to create a website using adobe dreamweaver cs4. Here's a simple way to create a website in adobe dreamweaver cs4.
The dreamweaver cs4 web design software from adobe is a powerful web development tool that allows you to work with html, xml, and. A window with a top half that looks something like the picture below (without the words thesitewizard.com dreamweaver. Rc explains the process of creating a website layout using photoshop and dreamweaver cs4.
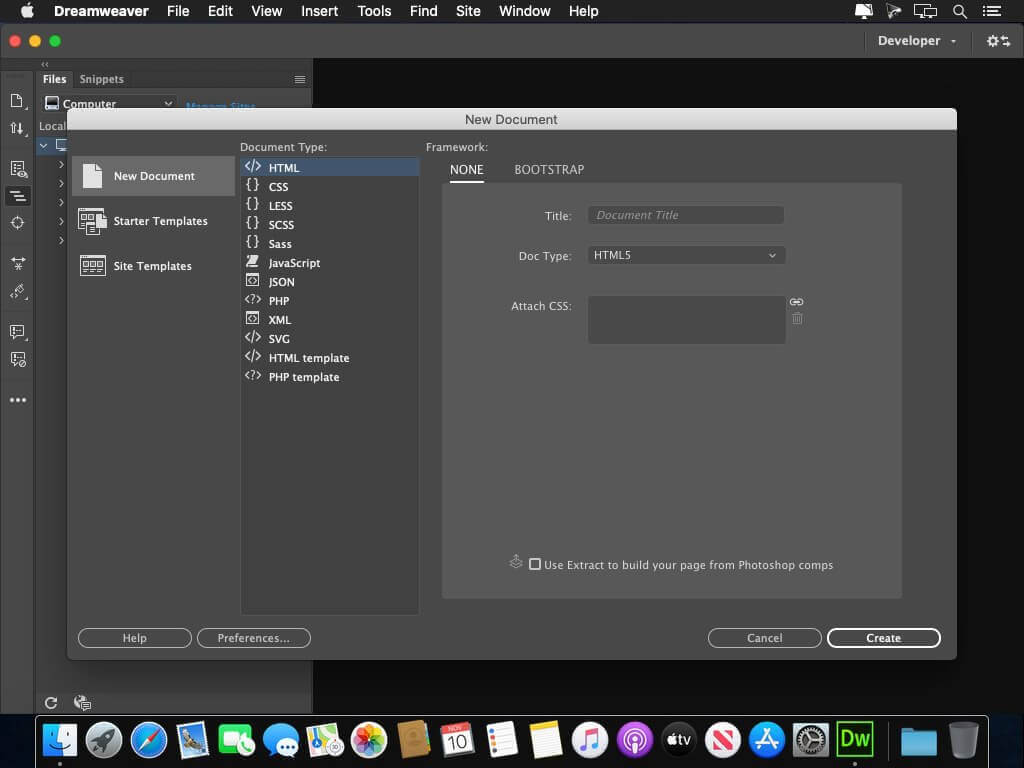
Follow these general steps to successfully design and create a dynamic website. How to set up your website with dreamweaver cs4's site manager start up dreamweaver. Select one of the following based on your requirement:
Now we have a dreamweaver site set up, it’s time to create a template page. Use starter pages to create an application for mobile devices. I will also show you h.